Cloudflare Page Rules for the Wordpress Events Manager plugin.
Cloudflare
Cloudflare is a caching service that can significantly speed up your website. The basic plan is free, so it is a fantastic resource for improving the performance of your website without spending anything. After creating an account, you point your DNS records for your website's domain to their servers. All requests to your website will then be routed to Cloudflare first. If Cloudflare has a resource cached it will be delivered immediately, meaning that your visitors experience a much faster load time.
Along with their caching services, they have a massive database of malicious IP addresses and can even track user behavior for suspicious activity. They can detect a denial-of-service attack and deny known malicious activity before it can reach your server.
Cloudflare Page Rules
By default, Cloudflare only caches external resources: Javascript, CSS, and images. In order to cache an entire page, you will need to configure Page Rules. The free plan comes with the ability to create 3 Page Rules. If your site has different sections and is getting a lot of traffic then I highly recommend paying the $20 for the Pro plan. The Pro plan comes with 20 Page Rules which will give you a lot of flexibility when defining the cache policy.
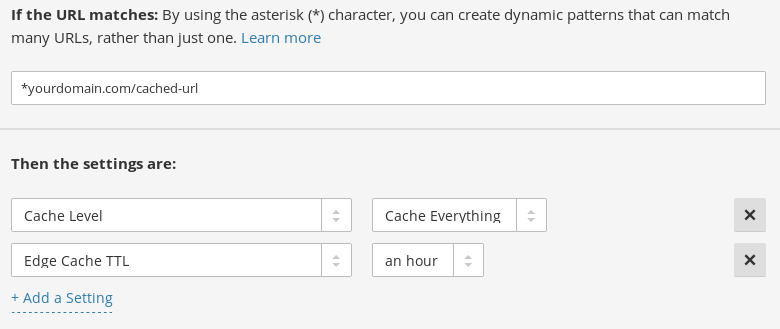
The Cloudflare Page Rules are composed of two components: the URL to match and a set of settings to apply to that URL. There are a plethora of settings, but to create an effective cache setup we really only need to use two: "Cache Level" and "Edge Cache TTL".

The "Cache Level" setting determines the amount of information that is cached. Setting the "Cache Level" to "Everything" will cache the HTML as well as the other external standard assets (CSS, js, and images). This will significantly decrease the load on your server because a matched URL will be entirely served from Cloudflare, rather than being generated by Wordpress. Your server won't have to do any work, which will save you money, and pages will load really fast meaning that visitors will be happier.
Setting the "Cache Level" to "Everything" for a matched URL is only part of the equation, because an active blog is going to change so we don't want to cache everything for all time. This is where the "Edge Cache TTL" comes into play. You can adjust the "Edge Cache TTL" from an hour to a month. After that period, the cached URL will be cleared, and a fresh request will be made to your server to create a new cached version of the page.
URL Matching
The "URL matches" field allows you to fine-tune exactly what URL gets cached. The URL Matcher allows the use of the asterisk as a wild card to match multiple URLs per rule.
Rather than start the URL with "http://" or "https://" I recommend starting every rule with a * (ie * yourcoolblog.com/other_rules_here). This will match both http and https URLs.
When creating your Page Rules I recommend doing some forensics beforehand to determine exactly what pages are worth caching. If a page isn't being accessed frequently then it probably doesn't need to be cached. Look at your Google Analytics data and see what sections of your website are used the most.
I also downloaded and read through the Apache log to determine if there were URLs that were being accessed that were problematic. After loading the log in my text editor, I did a quick search for "500", "503", and "504". These are all HTTP errors that can occur if a resource is not available. There were actually a set of these URLs that were causing a lot of unnecessary load on the server. These URLs did not appear in Google Analytics because the page never loads, so the analytics JavaScript never loads.
Look for patterns in the URLs. The forward slashes after the domain name tend to separate different sections of the website. Our Events Manager plugin is configured to display the List of Events under the /events/ URL, and individual events after the final slash (ie /events/theater-in-the-park/).
The blog posts on our site are configured to be accessible via categories in the URL. For instance, one blog post is accessed via /artsandentertainment/music/summer-music-preview/. I set up Page Rule URL match for top level categories using the asterisk wildcard to match all sub-categories and the actual blog posts (/artsandentertainment/*)
Example Page Rules
Here are some example page rules from my Cloudflare configuration that are geared to Wordpress and the Events Manager plugin.
| URL match | Rules | Details |
|---|---|---|
| *domain.com/ | Cache Level: Cache Everything Edge Cache TTL: an hour |
Cache the Home Page for one hour. |
| *domain.com/feed/ | Cache Level: Cache Everything Edge Cache TTL: 12 hours |
Cache the RSS Feed for one hour. |
| *domain.com/wp-admin/ | Cache Level: Bypass | Never cache the admin section. |
| *domain.com/events/ | Cache Level: Cache Everything Edge Cache TTL: an hour |
Cache the Events list for one hour. |
| *domain.com/events/* | Cache Level: Cache Everything Edge Cache TTL: 8 hours |
Cache individual events for 8 hours. |
| *domain.com/authors/ | Cache Level: Cache Everything Edge Cache TTL: 7 days |
Cache the Authors page for 7 days. |
| *domain.com/arts/* | Cache Level: Cache Everything Edge Cache TTL: a day |
Cache the blog posts in the Arts category for one day. |
Wordpress Comments
If your blog gets a lot of comments and you are using the standard Wordpress comment system I recommend defining the " Edge Cache TTL" to a shorter duration so that users can visit the page and watch the discussion unfold. I would set the TTL to 1 hour for these URLs. This does not apply if you are using a JavaScript comment plugin like Facebook or Disqus as these comments are loaded from a 3rd party and thus the TTL doesn't matter.
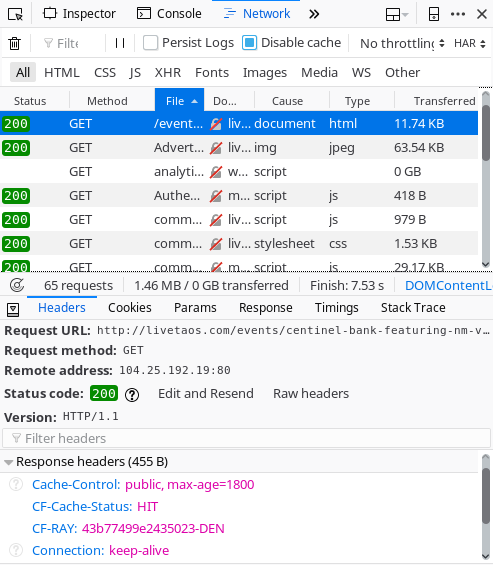
How to Check If a Page or File is Cached by Cloudflare
Open the Developer Tools in your web browser. Go to the Network tab. Click the file that you want to check and look below for the Headers section. If the page/file is being cached there will be an entry that says "CF-Cache-Status:". A " HIT" means the page or file is cached. A "MISS" means that the page was not cached. If your page rule is configured correctly, the "MISS" should change to a "HIT" on a page reload.